Leaf annotation
Overview
Leaf annotation styles provide different ways to highlight and group the tree leaf branches.The annotation properties can be provided in two formats:
- !groups_class :Provides the annotation details for a specified group name or id.
- Leaf/Branch based annotation details can provided for each leaf along with leaf Name.
Here is an quick example

Related modifiers
Supported Key-Value pairs
| Key (case insensitive) | Value | Description |
|---|---|---|
| text=group name to be displayed | any textual/string content | Provide a label name to be displayed for the annotation group. |
| id=some_unique_name | any textual/string content without spaces | Mandatory for using with !groups_class to represent the group annotation definitions. |
| color=pink | any color name or valid html hex colors such as #FF0000 | default color for group lines and labels; default = black |
| linewidth=2 | any integer >= 0 | set width of the group line; default = 1; if set to 0, the group line is hidden; valid only when style=1; see examples below |
| linestyle=dashed | if set, a dotted group line will be plotted; default is regular line; valid only when style=1; see examples below | |
| fontcolor=black | any color name or valid html hex colors such as #FF0000 | default color of group labels; default = black; if omitted, uses 'color' |
| fontsize=12 | any integer | set font size; optional; default = 10 |
| fontitalic=1 | 0 | set font italic; optional; default = 0 |
| bkcolor=colorname | any color name or valid html hex colors such as #FFFF00 | default color for group background; default = lightblue |
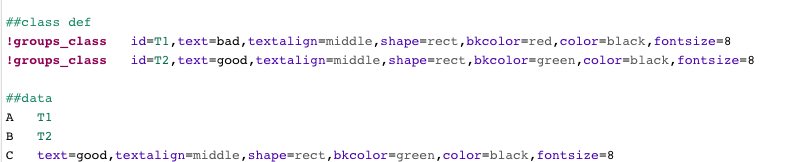
Data
Each line of the Data section usually consists two parts, separated by a TAB. The first part defines to where the group label will be placed, it can be either:
- names of two leaf labels, separated by a ',', or
- a name of a leaf label.
The second part specifics the 'label' (required) and either provide group_class id or settings for this label such as font color, size.

Visualization styles
Tree
(A:0.1,(B:0.2,(C:0.3,D:0.4)100:0.05)100:0.1)90:0.43;
Example
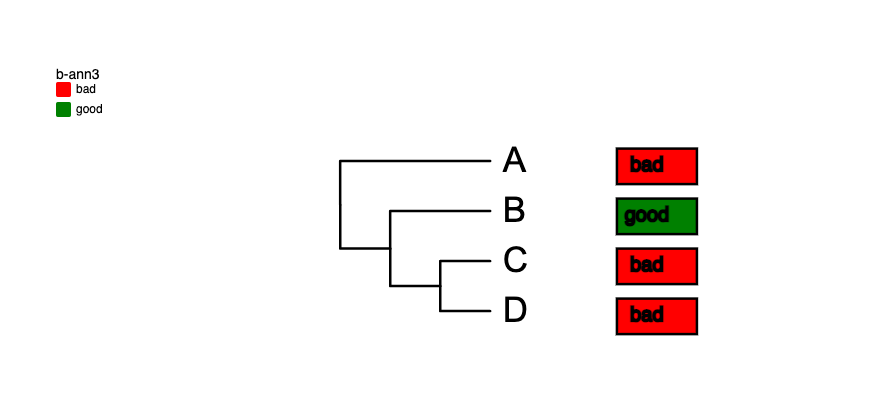
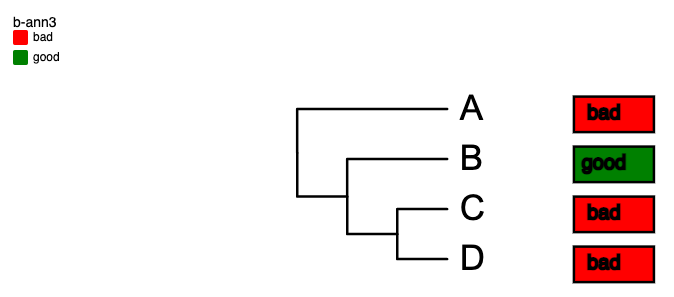
Example 1

!groups bad,good
!colors red,green
##class def
!groups_class id=T1,text=bad,shape=rect,bkcolor=red,color=black,fontsize=8
!groups_class id=T2,text=good,shape=rect,bkcolor=green,color=black,fontsize=8
##data
A T1
B T2
C T1
D T1
Example
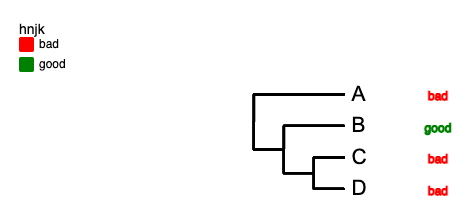
Example 2
The shape of the annotation can be omitted, this gives us a text label next to the tree branch label with specified properties.

!groups bad,good
!colors red,green
##class def
!groups_class id=T1,text=bad,bkcolor=red,color=red,fontsize=8
!groups_class id=T2,text=good,bkcolor=green,color=green,fontsize=8
##data
A T1
B T2
C T1
D T1
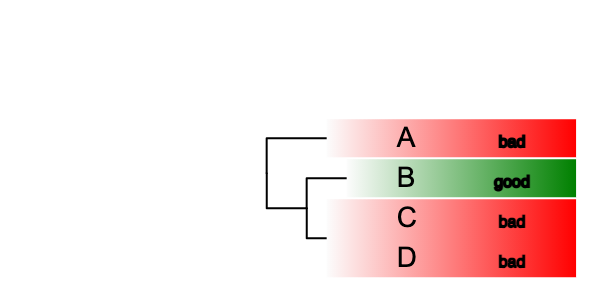
Example
Example 3
The leaf annotation can also of gradient background type. This provides an gradient background that extends from the annotation label till the the brach. This can be applied using the !leaf_annotation_style 2 keyword.

!leaf_annotation_style 2
##class def
!groups_class id=T1,text=bad,bkcolor=red,color=black,fontsize=8
!groups_class id=T2,text=good,bkcolor=green,color=black,fontsize=8
##data
A T1
B T2
C,D T1